這篇會介紹做一個Client端的頁面與Demo我們的範例,這範例相關的css模板是使用Spring Boot官網的教學範例模板,你也可以嘗試加入自己的css效果,我只是想讓demo的時候畫面不要太難看.
1.主要是要加入一些webjars,較為相關的有stomp-websocket與sockjs-client
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>sockjs-client</artifactId>
<version>1.0.2</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>stomp-websocket</artifactId>
<version>2.3.3</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.1.0</version>
</dependency>
var stompClient = null;
function setConnected(connected) {
$("#connect").prop("disabled", connected); //將id = connect 按鈕屬性改為disabled
$("#disconnect").prop("disabled", !connected); //將id = disconnect 按鈕屬性改為disabled
if (connected) {
$("#conversation").show(); //當連接上Websocket id = conversation 顯示
}
else {
$("#conversation").hide(); // 將 conversation隱藏
}
$("#chatRoom").html(""); //將chatRoom內容清空
}
//連結WebSocket方法
function connect() {
var socket = new SockJS('/endpointChatRoom'); //建立一個socket物件 名稱為:/endpointChatRoom
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/getResponse', function (response) {
console.log(response)
showConversation(JSON.parse(response.body).responseMessage); //
});
});
}
//關閉WebSocket方法
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
//傳送訊息方法
function sendName() {
var name = $("#name").val()
console.log(name);
console.log(stompClient);
stompClient.send("/messageControl", {}, JSON.stringify({'name': name}));
}
//顯示接收回來的訊息方法
function showConversation(responseMessage) {
$("#chatRoom").append("<tr><td>" + responseMessage + "</td></tr>");
}
$(function () {
$("form").on('submit', function (e) {
e.preventDefault();
});
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
主要方法為:
1.setConnected() : 控制連線按鈕與聊天視窗顯示
2.connect() : 當連接到WebSocket要做的程式
3.disconnect() : 關閉與WebSocket連接
4.sendName() : 傳送訊息的方法
5.showConversation() :將訊息顯示於聊天室上的方法
<!DOCTYPE html>
<html>
<head>
<title>Spring Boot簡單聊天室</title>
<meta charset="utf-8"/>
<link href="/webjars/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="/main.css" rel="stylesheet">
<script src="/webjars/jquery/jquery.min.js"></script>
<script src="/webjars/sockjs-client/sockjs.min.js"></script>
<script src="/webjars/stomp-websocket/stomp.min.js"></script>
<script src="/chat.js"></script>
</head>
<body>
<div id="main-content" class="container">
<div class="row">
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="connect">WebSocket 連接:</label>
<button id="connect" class="btn btn-default" type="submit">連接</button>
<button id="disconnect" class="btn btn-default" type="submit" disabled="disabled">關閉連接
</button>
</div>
</form>
</div>
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="name">發送訊息</label>
<input type="text" id="name" class="form-control" placeholder="請輸入訊息">
</div>
<button id="send" class="btn btn-default" type="submit">發送</button>
</form>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="conversation" class="table table-striped">
<thead>
<tr>
<th>小海的聊天室</th>
</tr>
</thead>
<tbody id="chatRoom">
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>

圖1:頁面示意圖

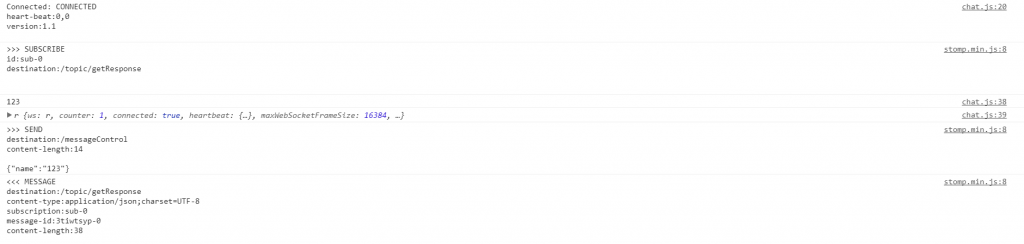
圖2:連接WebSocket的訊息交換console

圖3:伺服器回傳時的console
1.這篇主要的範例前端部分最主要是在javascript的控制,那雖然我的js跟官網的範例是很相似,但是其實聊天室的javascript的接收變化真的差不多就是這樣子,除非我們的給他很酷的樣式或效果
2.你可以去網路上尋找有關聊天室的模板只要接回來的訊息加在js回傳時讓他新增到你要的位置上就可以了
(https://spring.io/guides/gs/messaging-stomp-websocket/ ) Spring官網
(https://docs.spring.io/spring-framework/docs/5.0.0.BUILD-SNAPSHOT/spring-framework-reference/html/websocket.html )

直接导入这三个依赖:
webjars-locator
sockjs-client
stomp-websocket
会与之前的MemberApiRepository产生冲突,可直接下载所需要的js再用路径访问即可